| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- Stem
- NVIDIA DLI워크숍
- 네트워크
- Network
- Ai
- DeepLearning
- Dit
- nvidia
- Developer
- IOT
- it
- 컴퓨터수업
- DEEPLEARNINGINSTITUTE
- Python
- 운영체제
- 컴퓨터네트워크
- NVIDIADLI워크숍
- 대학수업
- 딥러닝
- AI프로그래밍
- Back-End
- pc
- DLI워크숍
- 컴퓨터
- front-end
- DEEP LEARNING INSTITUTE
- 컴퓨터운영체제
- 파이썬
- ICT
- ICT이노베이션스퀘어 인공지능 교육
- Today
- Total
Coding Story
[Python] AI를 활용한 무인이동체 개발 교육 18일차 ~19일차 (22.06.07~22.06.08) 본문
[Python] AI를 활용한 무인이동체 개발 교육 18일차 ~19일차 (22.06.07~22.06.08)
always7767 2022. 6. 7. 17:1618일차 : 2022.06.07 (화) / 19일차 : 2022.06.08 (수)
1) p5.js란?
- 웹 상에서 영상, 인터랙션(상호작용) 등을 코딩으로 쉽게 구현할 수 있도록 기능을 제공하는 javascript 라이브러리
- Processing 제작진이 만들어 Processing과 비슷한 명령어 체계 가짐
→ 모이라 터너(Moira Turner)가 리드하며, 로렌 맥카시(Lauren Lee McCarthy)가 창안하고 협력자 커뮤니티와 함께 개발
- cloudflare : CDN 서비스와 분산네임서버를 이용하여 사이트 성능과 속도, 보안을 향상시키는 서비스를 제공하는 기업
- jsdelivr : 오픈 소스 프로젝트를 위한 무료 공개 CDN
2) 편집 툴
- 온라인 웹 에디터 사이트 (https://editorp5js.org/
→ 회원가입 : 구글이나 깃허브 계정으로도 로그인 가능
→ 최대 250MB 사용 가능
→ 레퍼런스 제공 : https://p5js.org/ko/reference/
- 데스크탑 에디터
→ Visual Studio Code, Sublime, Brackets, Atom, Notepad++, Eclipse 등
3) Program structure
→ setup() : 페이지가 실행될 때 맨 처음 한 번만 실행되는 함수
→ draw() : 페이지가 실행될 때 매 프레임마다 실행되는 반복 실행 함수
→ createCanvas(width, height) : 그리기 캔버스를 만들고 작업중인 html 페이지에 추가
html 페이지 본문에 다른 내용이 있으면 그 후에 페이지에 추가되므로 창 상단에 표시되지 않을 수 있음
→ background(color) : 배경색 설정, color:'red', (255,0,0), '#f00', '(rgba(255,0,0,0.5))' 등
4) Drawing Shapes
- 다양한 도형 그리기 함수
→ rect(x, y, width, height); : 사각형 그리기, 위치(x,y) / 크기 (width, height)
→ square(x,y,s) : 정사각형 그리기 / s : 한변의 길이(픽셀)
→ ellipse(X,y,width,height) : 타원형 그리기
→ strokeWeight(Weight) : 점, 선, 도형 윤곽선 함수인 stroke()의 결과값 두께를 픽셀 단위로 지정
→ print(contents) / console.log(contents) : 브라우저 콘솔 창에 출력
5) 색상 사용하기
→ fill(Color) / noFill() : 도형의 면을 채울 색상을 지정
→ stroke(color) : 그려질 선 또는 도형 윤곽선의 색상을 지정
→ strokeWeight(weight) : 점, 선, 도형 윤곽선 함수인 stroke()의 결과값 두께를 픽셀 단위로 지정
6) Variables
- 변수 선언 (var number; var number = 1;)
→ javascript는 변수 선언 시 변수 타입을 지정할 필요 없음
→ 변수 타입을 지정하지 않아도 되는 것은 유연하게 프로그래밍 할 수 있는 기능이지만 메모리를 과도하게 사용할 우려 있음
→ 변수명은 파일 내에서 unique해야 함
→ 대소문자 구별
→ 변수가 초기화 되지 않으면 그 값은 undefined임
→ 변수에 값을 넣고도 다시 같은 변수명으로 선언을 해도 값이 할당되기 전까지는 위의 값을 유지
var language = "JavaScript";
var language;
** 참고 : var 대신 let 키워드를 사용하면 같은 변수명을 재사용할 수 없다.
7) random([min], [max])
- 임의의 부동 소수점 숫자, 즉 실수(float)를 반환
- 별도의 인수를 지정하지 않을 경우, 0부터 1 미만 사이의 난수 반환
→ random();
- 1개의 인수를 배열로 지정한 경우 해당 배열로부터 임의의 요소 변환
→ var fruit = ['apple', 'bear', 'orange']
→ random(fruit);
- 2개의 인수를 지정한 경우 1번째 인수에서 2번째 인수 미만 사이의 난수 반환
→ random(0,10);
8) 시스템 변수
- width : 생성된 캔버스의 너비값을 저장한 시스템 변수
- height : 생성된 캔버스의 높이값을 저장한 시스템 변수
9) Functions
- 함수의 특징
→ 특정 코드를 묶어 여러 곳에서 재사용하기 위함
→ 함수명은 파일 내에서 unique 해야 함
→ 함수 외부에서 데이터를 받기 위해 매개변수 지정할 수 있음
→ 함수 내부에서만 사용할 수 있는 변수를 지정할 수 있음
→ 함수 사용을 위해서 함수명으로 호출함
→ 함수 실행 결과를 return 키워드를 통해 함수 외부로 전달할 수 있음
** return은 함수 실행을 멈추는 용도로도 사용
→ 매개변수(parameter) : 특정 함수에만 그 사용 범위가 지정된 변수를 뜻하며 함수 호출시 그 값을 지정
→ 함수의 기본형 : function myFunction(argument1, argument2, argument3) {
//some code to be executed
}
10) Arrays
- 배열은 한 번에 여러 값들을 저장하는 특별한 변수
- 여러 개의 값이나 속성들을 하나의 목록에 저장하여 처리
- 배열 선언 또는 배열 선언과 초기화
→ var fruits = [];
var fruits = ['apple', 'pear', 'banana', 'cherry'];
- 배열 관련 함수들
→ array.push(value)
array[2] = 'value'; 는 배열의 끝에 값을 추가하여 그 길이를 1씩 확장
→ array.pop() : 배열의 마지막 요소를 제거
→ array.splice(index,num) : 배열의 특정 index의 요소 개수 만큼 제거
** javascript 배열 관련 정보 살펴보기 : https://www.w3schools.com/js/js_array_methods.asp
11) Objects
- 객체는 기본적으로 변수와 같은 데이터 타입
- 객체는 데이터(속성)와 그 데이터(속성)를 조작하는 메소드로 구성
- 객체 선언은 함수와 같음
| function Obj(param1, param2){ this.param1 = param1; this.param2 = param2; this.display = function(){ } } |
- 객체 생성
→ myObj = new Obj(50, 50); //객체 생성
→ myObj.display() //객체의 메소드 실행
- 공을 그리는 Ball 객체를 작성한다
→ 매개변수 : size
→ 멤버 속성
- this.size
- this.x
- this.y
→ 멤버 메소드
- this.display : 각자가 원하는 색상의 원을 그리는 메소드
12) If-Else

13) 이벤트(Event)
→ 프로그램에 의해 감지되고 처리될 수 있는 동작이나 사건
→ 마우스를 움직이거나, 요소를 클릭하거나, 텍스트 박스에 글을 쓰는 등 수많은 종류의 동작(action)이 이벤트를 발생시킴
14) 이벤트 핸들러 (Event handler)
- 이벤트 발생시 이벤트를 처리하는 프로그램
- 이벤트와 연결되어있음
- reference : https://p5js.org/ko/reference/
15) 브라우저 화면에 문자열 출력 함수

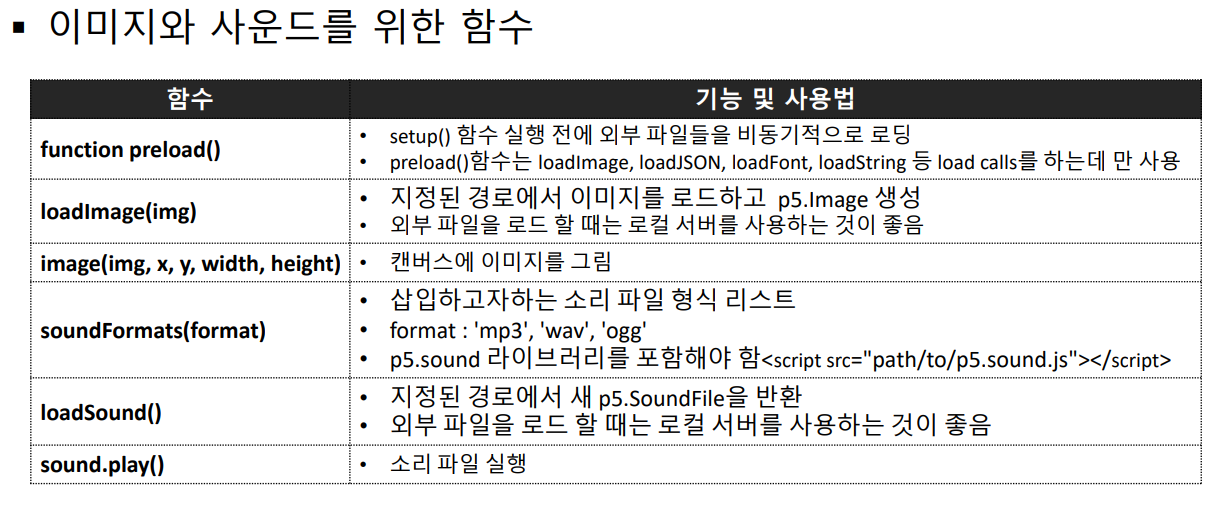
16) 이미지와 음성 함수

교육은 최상의 노후 대비책이다.
Education is the best provision for old age.
'University Study > AI복합교육' 카테고리의 다른 글
| [Python] AI를 활용한 무인이동체 개발 교육 21일차 (22.06.28) (0) | 2022.06.28 |
|---|---|
| [Python] AI를 활용한 무인이동체 개발 교육 20일차 (22.06.27) (0) | 2022.06.27 |
| [Python] AI를 활용한 무인이동체 개발 교육 15일차 ~ 17일차 (22.05.24~22.05.31) (0) | 2022.06.04 |
| [Python] AI를 활용한 무인이동체 개발 교육 14일차 (22.05.18) (0) | 2022.05.18 |
| [Python] AI를 활용한 무인이동체 개발 교육 13일차 (22.05.17) (0) | 2022.05.17 |




