| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 딥러닝
- AI프로그래밍
- DEEPLEARNINGINSTITUTE
- DEEP LEARNING INSTITUTE
- 컴퓨터
- 네트워크
- Network
- front-end
- nvidia
- DeepLearning
- ICT이노베이션스퀘어 인공지능 교육
- Back-End
- 컴퓨터운영체제
- 운영체제
- Developer
- Ai
- pc
- DLI워크숍
- 파이썬
- 대학수업
- Stem
- Python
- 컴퓨터수업
- ICT
- IOT
- it
- NVIDIA DLI워크숍
- NVIDIADLI워크숍
- Dit
- 컴퓨터네트워크
- Today
- Total
Coding Story
[React] 코드샌드박스(CodeSandbox)로 자바스크립트 맛보기 본문

1. 크롬 브라우저에서 다음 주소를 입력합니다.
→ https://codesandbox.io
CodeSandbox: Instant Cloud Development Environments
CodeSandbox is a cloud development platform that empowers developers to code, collaborate and ship projects of any size from any device in record time.
codesandbox.io
2. 코드샌드박스 사이트에 접속하면 다음과 같은 페이지가 나옵니다.

3. 회원가입 및 로그인 화면이 나타나는데, 여기서는 아무 방법이나 선택하셔도 상관없습니다.

4. 계정을 생성하고 로그인 하시면 아래와 같은 화면이 나타납니다.

5. 이제 도서나 강의와 같인 환경에서 실습하기 위한 몇가지 환경 설정이 필요합니다.
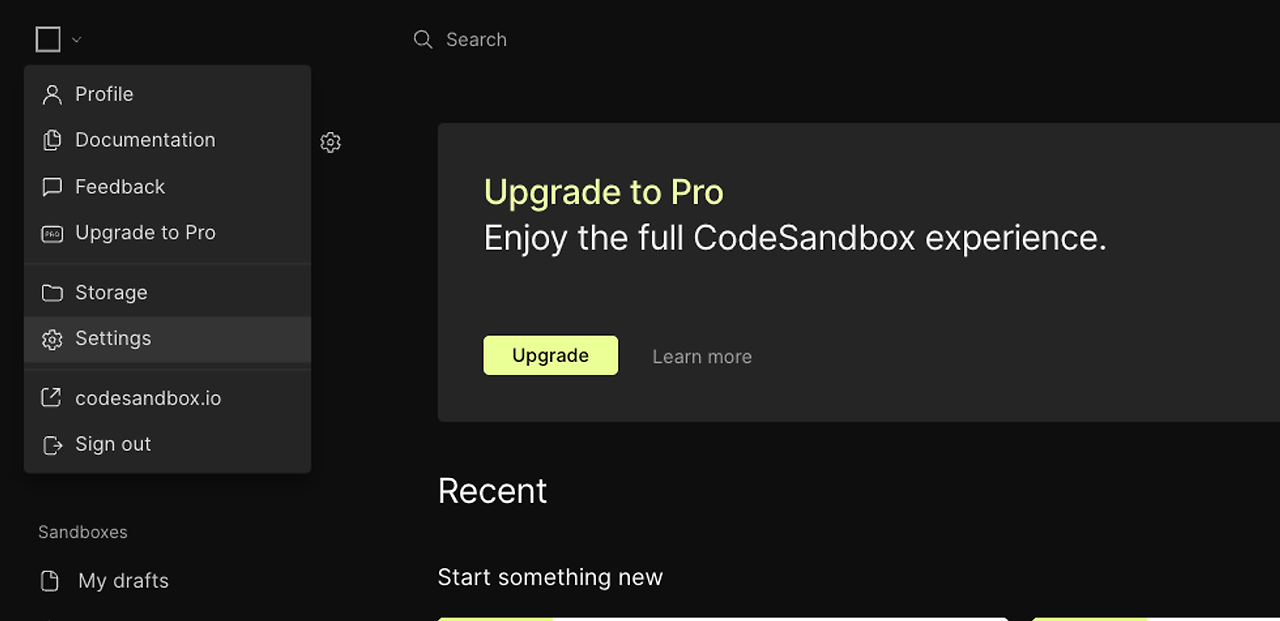
로그인 이후 나타나는 화면에서 왼쪽 위의 네모 박스 모양의 로고를 클릭해 메뉴 창을 연 다음 Settings를 클릭합니다.

6. 그럼 다음 그림과 같은 Settings 창이 나타나게 되는데, 여기서 좌측의 Experiments 탭을 클릭합니다.

7. 여기서 Sandbox beta editor 옵션의 스위치를 아예 꺼 주시면 됩니다.
그럼 다음과 같이 왜 beta editor를 사용하지 않을 것인지 이유를 묻습니다.원하시는 답을 선택하신 다음 Disable 버튼을 클릭하시면 됩니다.

8. Disable 버튼을 클릭하시면 beta editor가 비활성화 됩니다.
참고로 Disable 버튼을 클릭했음에도 UI상으로는 스위치가 안 꺼질 수 있는데, 그럴 때에는 클릭하신 다음 Settings 패널을 종료하셨다가
다시 열어보시면 꺼져있을 수 있습니다.

여기까지 설정해 주셨다면 모두 완료되었습니다.
이제 설정한 옵션이 잘 적용되도록 하기 위해 새로고침을 2-3회 정도 진행하시거나 브라우저를 아예 껐다가 다시 켜시기 바랍니다.
9. 이제 새로운 Sandbox를 생성하여 실습을 진행할 수 있습니다.
여러분의 원활한 실습 환경을 위해 템플릿을 만들어 두었는데요
아래 링크로 접속하실 수 있습니다.
한입 크기로 잘라먹는 리액트 Sandbox 템플릿
위 링크로 접속하시면 페이지 우측 상단에 Fork 라는 파란색 버튼이 나타납니다.
여기서 Fork란 쉽게 말해 "이 템플릿을 사용해 실습 환경을 구축하겠다" 라고 이해하시면 됩니다.
이 Fork 버튼을 클릭한 다음 자신의 계정을 선택합니다.

그럼 다음과 같이 페이지 우측 하단에 "Forked Sandbox"라는 메세지가 나타납니다.

이때 브라우저를 한번 새로고침 해 주시면 템플릿을 이용한 실습 환경 구축이 완료됩니다.
자바스크립트 코드를 작성한 다음 console 탭을 열어서 확인해보세요

※ 본 내용은 인사이트 출판사의 "한 입 크기로 잘라먹는 리액트의 저자인 이정환님의 깃허브(Github)에서 발췌하였습니다.
'IT > React' 카테고리의 다른 글
| [React] 처음 만나는 자바스크립트 (0) | 2025.01.09 |
|---|

